Embedding a Dashboard (old)
Once a dashboard is created, it shouldn’t take too long to embed it into your application. Follow the steps below to embed a Chartio dashboard into your application using our old version of Embedding:
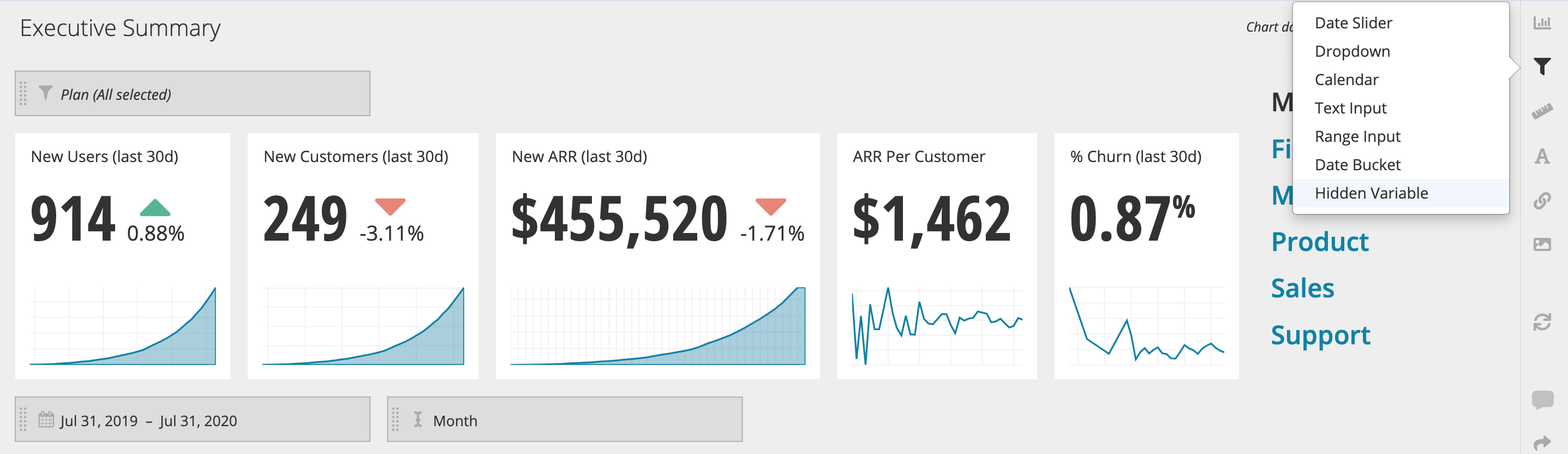
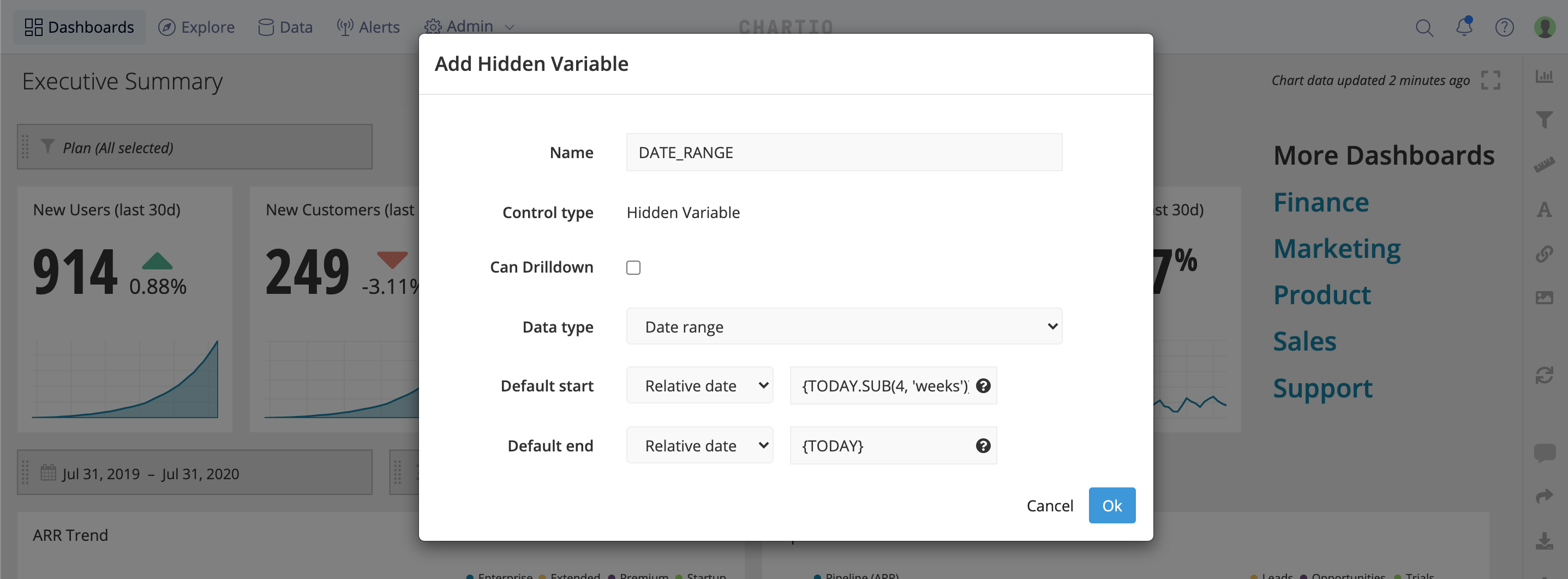
1. Parameterize your dashboard with Hidden Variables
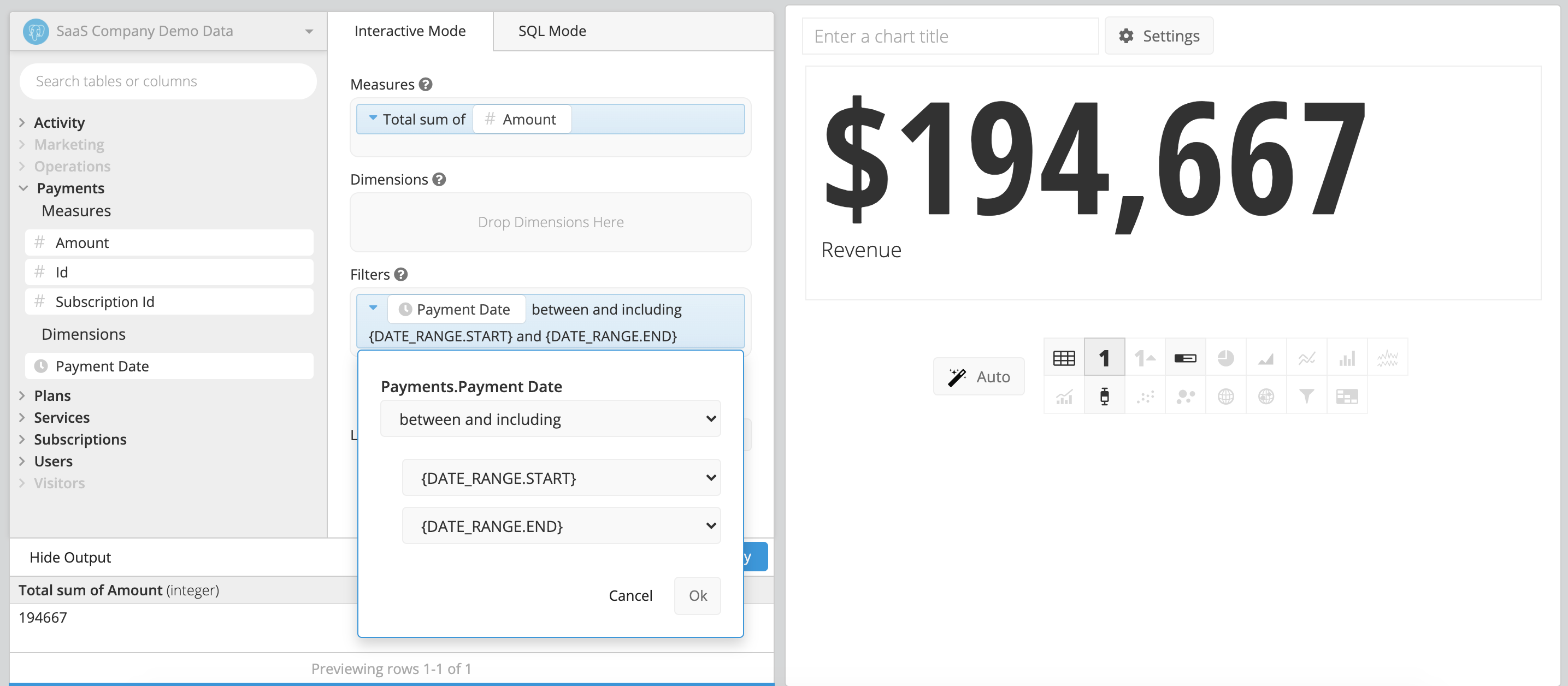
Before embedding a dashboard into your webpage, you’ll need to parameterize the charts on the dashboard with the use of Hidden Variables.
Upon embedding the dashboard, we filter the data being displayed by passing values to these Hidden Variables via a JSON Web Token (JWT).



2. Retrieve the dashboard embedding example code
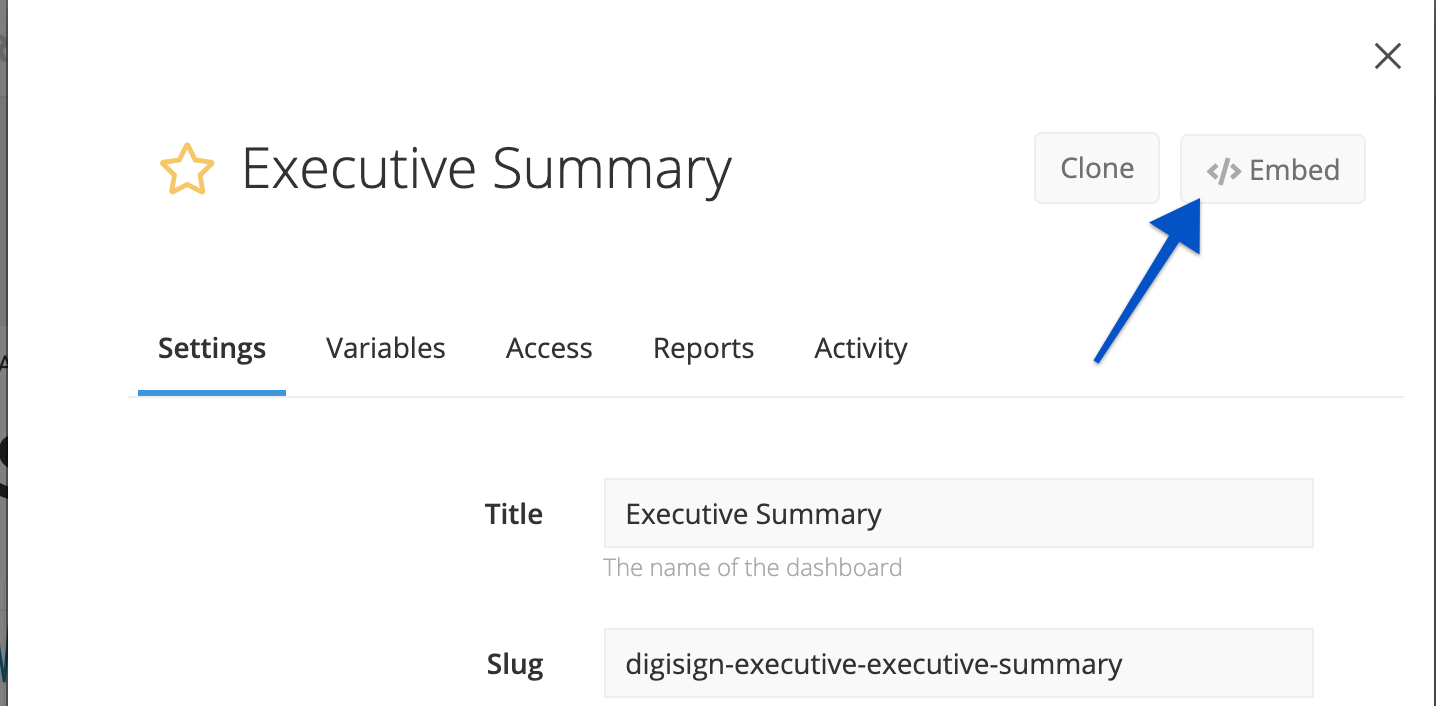
Navigate to the dashboard you wish to embed, then open Settings from the dashboard sidebar and click the Embed button at the top-right of the modal.

This will bring you to the dashboard’s Embedding page, where you can see the dashboard example code in four languages:
- Python
- Ruby
- Javascript
- PHP
For the following examples, we’ll use Python code.

3. Retrieve the Embed Secret
All embedding will be encrypted by your organization’s unique Embed Secret. Find the Embed Secret by going to your organization’s Dashboard Embedding page; your Embed Secret will appear here. Keep it handy as we will refer to it in the next steps.
Note: Owner access is required to view the Embed Secret.

4. Install a third-party JWT library
We accept requests for the embedded dashboard using the JSON Web Token (JWT) standard. JWTs can be generated by following the procedure defined here; however, using a third-party library is recommended to reduce the chance for error.
In Python, for example, you can simply install the pyjwt library using:
pip install pyjwt
Need help finding a third-party library for your language? jwt.io provides a list of libraries for 30+ languages with support for reading/writing JWTs.
5. Construct a payload
Construct a payload using the dashboard example code as a reference.
A payload should include the following:
organization: Your Chartio organization ID;dashboard: The ID of the dashboard to be embedded;-
exp(optional): An expiration value that specifies when the token expires. The default (and max) value is 24 hours, but it can be set lower.We recommend setting the
expvalue to the average length of a session on the dashboard. env: A mapping of variable names to values which will be passed to the Hidden Variables on the dashboard;- Any additional values required by the third-party JWT library of your choice (e.g.,
iat).
Example Python payload:
payload = {
'organization': 16417,
'dashboard': 38727,
'env': {
'ACCT_ID': '1',
'DATE_RANGE': ['2014-02-11','2015-02-11'],
'USER_ID': '1'
}
}
The values in the env parameter can be sourced from forms submitted to your Web application. This allows the embedded dashboard to be filtered based on UI elements native to your application, providing a familiar interface for users. It also allows the use of UI elements different from what Chartio natively offers.
Below is an example of pulling the env values from a Django form object as well as adding an env value based on session data that is unmodifiable by the end user (ACCT_ID).
env = {k.upper(): str(v) for k, v in form.cleaned_data.items()}
env['ACCT_ID'] = request.session['ACCT_ID']
payload = {
'dashboard': 38727,
'organization': 16417,
'exp': datetime.utcnow() + timedelta(seconds=900),
'env': env
}
6. Wrap the payload in a JWT
Generate a JWT with the payload as the body using your organization Embed Secret (see Step 3) and the HMAC256 signature mechanism.
Example Python payload:
ORGANIZATION_SECRET = 'YOUR SECRET HERE'
token = jwt.encode(payload, ORGANIZATION_SECRET)
7. Submit the JWT in an iframe
Insert an <iframe> element into your HTML with a src URL consisting of the generated JWT appended to the base URL from the dashboard example code.
BASE_URL = 'https://embed.chartio.com/d/38727'
print('<iframe src="%s/?embed_token=%s"></iframe>' % (BASE_URL, token.decode('utf-8')))
Please note the required format for the src URL, replacing {BASE_URL} and {JWT} with the base URL and JWT token from Step 5, respectively:
{BASE_URL}/?embed_token={JWT}
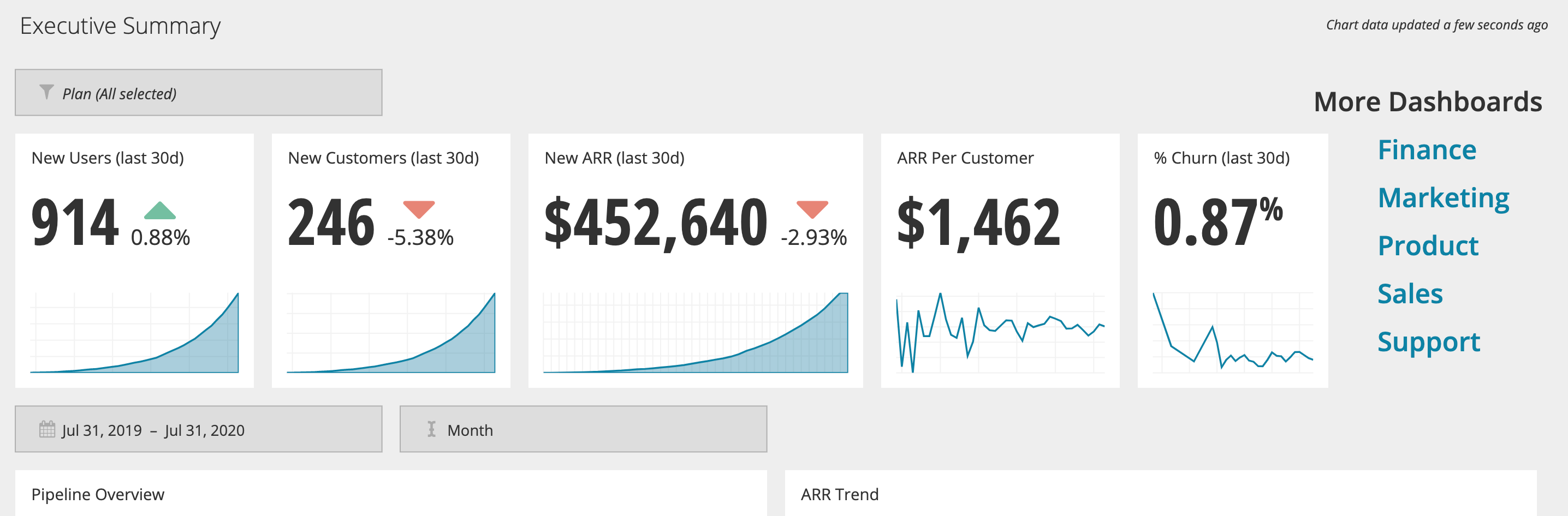
8. Test the results
Test the results by requesting the application page containing the embedded <iframe>. A “Loading” message should appear each time an embedding request includes a brand new JWT. The dashboard will be cached on Chartio’s servers for all subsequent requests until the JWT expires.


If the dashboards aren’t loading as fast as you’d like, take a look at our documentation on optimizing embedding loading times.