Bar Chart Settings (Vega)
| General | Legend | Axis | Color |
| Series | Drilldown | Annotation |
General
“Chart title”, “Title font size”, “Chart subtitle”, “Subtitle font size”, and “Show tooltips” can be found in the General section of our Chart Settings page.
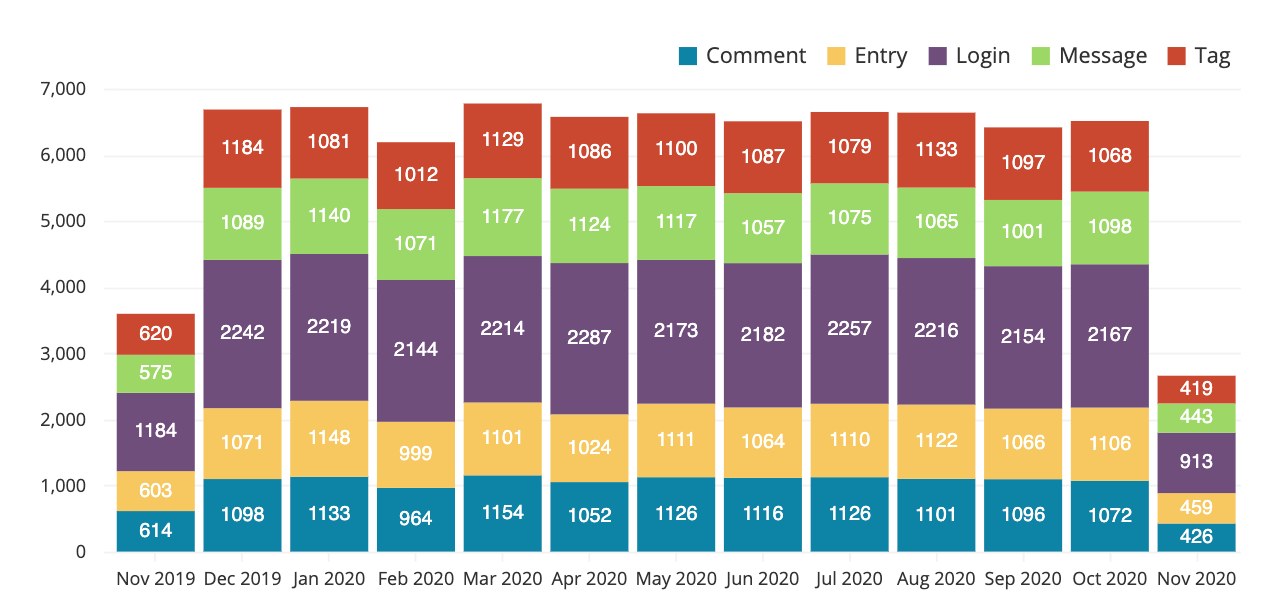
- Stacked
- When selected, stacks each Bar layer.
-
Stacked Bar charts work best when you want to focus on overall total values but still want the components to be visible.
-
Unstacked Bar charts allow for an equal comparison of each component.
- Horizontal
- When selected, turns your Bar chart to a horizontal Bar chart, reversing the x- and y-axes
-
Bar charts are helpful when comparing data across different categories. When dividing your data by ranked or non-continuous groups (basically things other than time), it can be helpful to switch to a horizontal Bar chart. It’s more natural for Western readers (we’re used to reading lines of different lengths aligned to a left edge).
- Percentage
- Changes your y-axis to show percentages (visually, x-axis if Horizontal is selected)
-
Charts with a percentage axis are sometimes called 100% stacked charts and are useful for displaying ratios without focusing on individual values.
Legend
“Show legend”, “Placement”, and “Number of columns” can be found in the Legend section of our Chart Settings page.
Axis
X Axis
“Title”, “Rotate labels”, “Hide labels”, “Min”, “Max”, “Steps”, “Date format”, “Data format”, “Number format”, and “Rounding” can be found in the Axis section of our Chart Settings page.
- Log axis
- Available when the x-axis labels are numeric
-
Displays the x-axis on a logarithmic scale
Y Axis
“Title”, “Rotate labels”, “Hide labels”, “Min”, “Max”, “Steps”, “Data format”, “Number format”, and “Rounding” can be found in the Y Axis (Left) section of our Chart Settings page.
- Log axis
- Editable when Stacked is unselected
-
Displays the y-axis on a logarithmic scale
Color
“Background color” and “Use custom colors” can be found in the Color section of our Chart Settings page.
Only have two columns but you want different colored bars for your Bar chart? Check out our FAQ about how to do that: Multi-colored bars in a Bar chart
Series
- Value labels
- Shows the values of each bar directly on the chart
-

- Data format
- Available when Value labels is selected
-
Choose how your value labels are displayed
- Number
- Percentage: Multiplies the values by 100 and appends a
% - Currency
- None (no format)
- Number format
- Available when Data format for value labels is Number
-
Choose how the numbers in your value labels are displayed
- 1,234.56
- 1234.56
- 1234,56
- 1.234,56
- 1 234,56
- 1’234.56
- Currency format
- Available when Data format for value labels is Currency
-
Choose a currency symbol to prepend to your value labels
- $ (USD)
- € (EUR)
- ¥ (JPY)
- £ (GBP)
- ₪ (ILS)
- R$ (BRL)
- Rounding
- Available when Data format for value labels is Number, Percentage, or Currency
-
Choose how to round your value labels—or don’t round
- 1k
- No Rounding
- Round to Integers (1000)
- 2 decimal places
- 3 decimal places
Drilldown
Check out Drilldowns for more information on this tab.
Annotation
Check out the Annotation section from the Chart Settings page for more details.