Line Chart Settings (Vega)
| General | Legend | Axis | Color |
| Series | Drilldown | Annotation |
General
“Chart title”, “Title font size”, “Chart subtitle”, “Subtitle font size”, and “Show tooltips” can be found in the General section of our Chart Settings page.
Legend
“Show legend”, “Placement”, and “Number of columns” can be found in the Legend section of our Chart Settings page.
Axis
X Axis
“Title”, “Rotate labels”, “Hide labels”, “Min”, “Max”, “Steps”, “Date format”, “Data format”, “Number format”, and “Rounding” can be found in the Axis section of our Chart Settings page.
- Log axis
- Displays the x-axis on a logarithmic scale
Y Axis
“Title”, “Rotate labels”, “Hide labels”, “Min”, “Max”, “Steps”, “Data format”, “Number format”, and “Rounding” can be found in the Y Axis section of our Chart Settings page.
- Log axis
- Displays the y-axis on a logarithmic scale
Color
“Background color” and “Use custom colors” can be found in the Color section of our Chart Settings page.
Series
- Show dots
- Shows dots at the plotted data points on your lines
- Linear interpolation
- Choose the type of interpolation for your chart:
- No interpolation (linear): Uses the least number of data points, resulting in more jagged lines
- Step: No slopes; jumps from one value to the next halfway through
- Cardinal (smoothed): Uses more data points than Linear interpolation, resulting in smoother lines
- Line weight
- Specify the boldness of the line
- Use custom styles
- Style your lines
- Solid
- Dashed
- Dotted
- Dual Y-axis
- If selected, the last number of columns (specified in Last X columns on right axis) use a different range from the original left y-axis range; the second axis appears on the right-side of the chart
- Last X columns on right axis
- The specified number of columns use the right y-axis range
-
Default value is 1, meaning the last column in your result set uses the right y-axis range
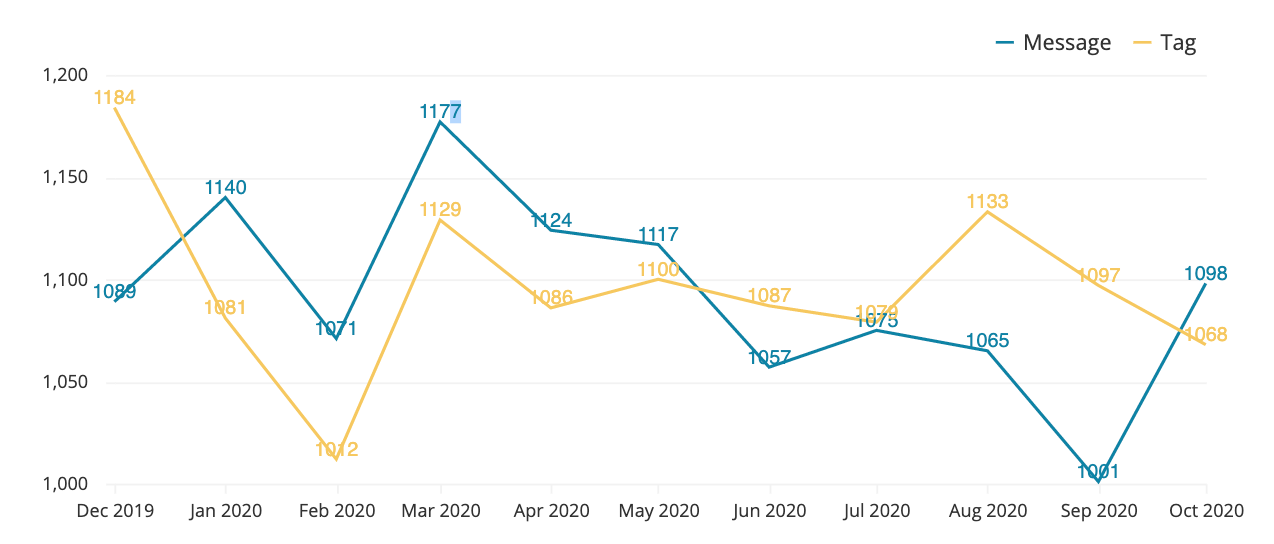
- Value labels
- Shows the values of each plotted data point directly on the chart
-

- Data format
- Available when Value labels is selected
-
Choose how your value labels are displayed
- Number
- Percentage: Multiplies the values by 100 and appends a
% - Currency
- None (no format)
- Number format
- Available when Data format for value labels is Number
-
Choose how the numbers in your value labels are displayed
- 1,234.56
- 1234.56
- 1234,56
- 1.234,56
- 1 234,56
- 1’234.56
- Currency format
- Available when Data format for value labels is Currency
-
Choose a currency symbol to prepend to your value labels
- $ (USD)
- € (EUR)
- ¥ (JPY)
- £ (GBP)
- ₪ (ILS)
- R$ (BRL)
- Rounding
- Available when Data format for value labels is Number, Percentage, or Currency
-
Choose how to round your value labels—or don’t round
- 1k
- No Rounding
- Round to Integers (1000)
- 2 decimal places
- 3 decimal places
Drilldown
Check out Drilldowns for more information on this tab.
Annotation
Check out the Annotation section from the Chart Settings page for more details.