Internal Embedding
Most interactive functionality is only available with Interactive Embedding enabled. If you're interested in adding our Embedding feature to your account, please reach out to support@chartio.com
Internal Embedding allows you to embed Chartio dashboards to hosted sites and other sites where you may not have access to the backend. With Internal Embedding, you simply need to add an HTML iframe element to embed your Chartio dashboard to your web page. In other words, if you can embed an iframe, you can embed a dashboard!
That being said, here are the main differences between Internal Embedding and our Interactive Embedding feature:
- Internal Embedding requires dashboard viewers to have a Chartio login, but Interactive Embedding does not.
- Internal Embedding does not use JWTs; therefore, you can’t set your own expiration. The validity of the embed URL always expires after 24 hours.
- Internal Embedding allows you to use the Current User Variable. For Interactive Embedding, you can provide current user information in your JWT’s payload.
- Viewers cannot update Dashboard Controls on dashboards using Internal Embedding.
- Viewers cannot download embedded dashboards using Internal Embedding.
General process
When you want to embed a Chartio dashboard via an iframe, use the following for your src URL, replacing {your-org-slug} and {your-dashboard-slug} accordingly:
https://chartio.com/d/{your-org-slug}/{your-dashboard-slug}/?embed=1Check out our embedding instructions for:
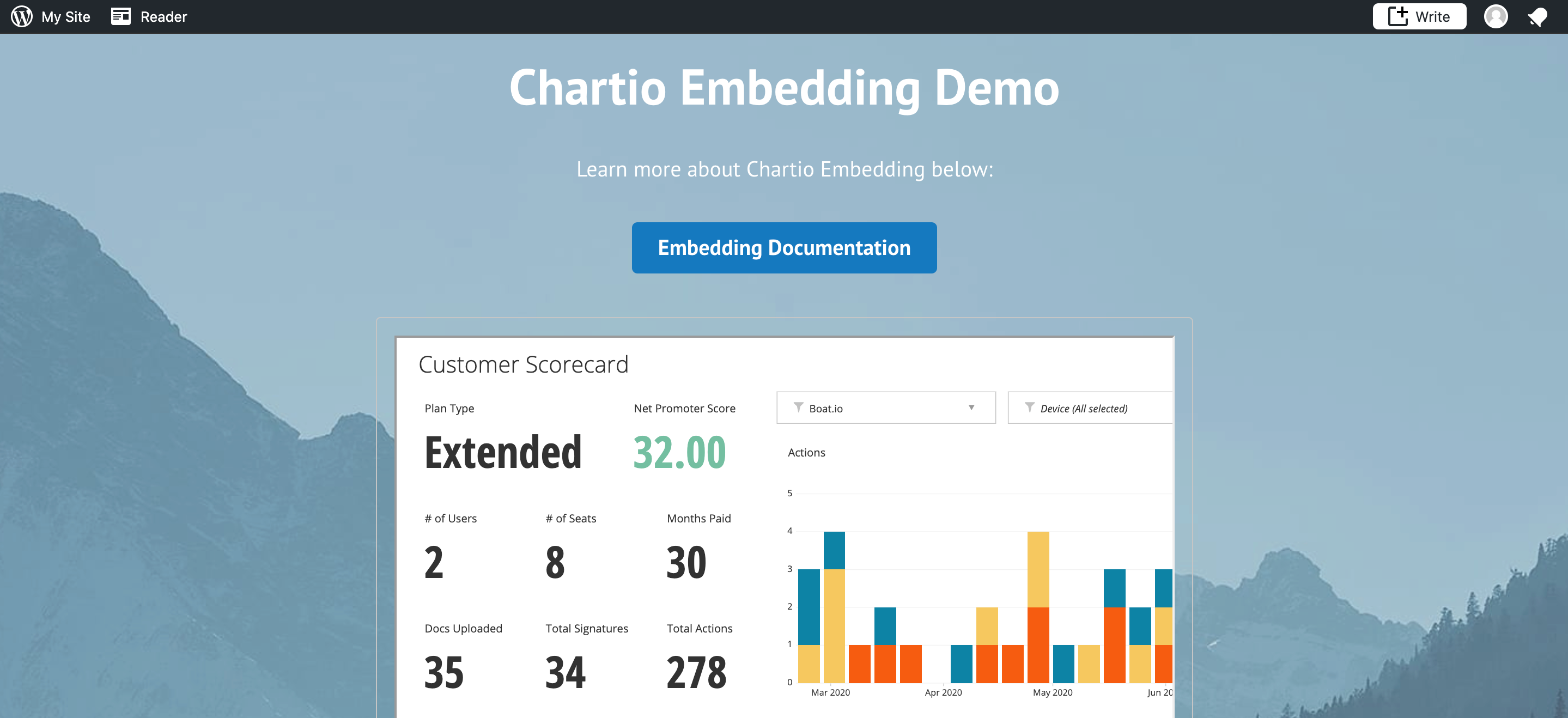
Wordpress
In your Wordpress page editor, click the + icon in the area of your page where you’d like to embed your dashboard. Select Custom HTML from the list of Blocks then add your iframe to the Custom HTML Block. Use the following format for your iframe:
<iframe src="https://chartio.com/d/{your-org-slug}/{your-dashboard-slug}/?embed=1" width="5000px" height="1000px"></iframe>
Include any Dashboard Controls after ?embed=1 to filter the query, where each Control is separated by an &. For example, if we wanted the DEVICE Dropdown to show Mobile by default in our embedded dashboard, we’d include our DEVICE Dropdown in the src URL like this:
https://chartio.com/d/my-org/my-dash/?embed=1&DEVICE=Mobile
Also, feel free to adjust the width and height attributes or customize the HTML to fit your site.

Google Sites
When editing your Google Sites page, click Insert > Embed from the right-side menu. You can either embed using a URL or using an iframe.
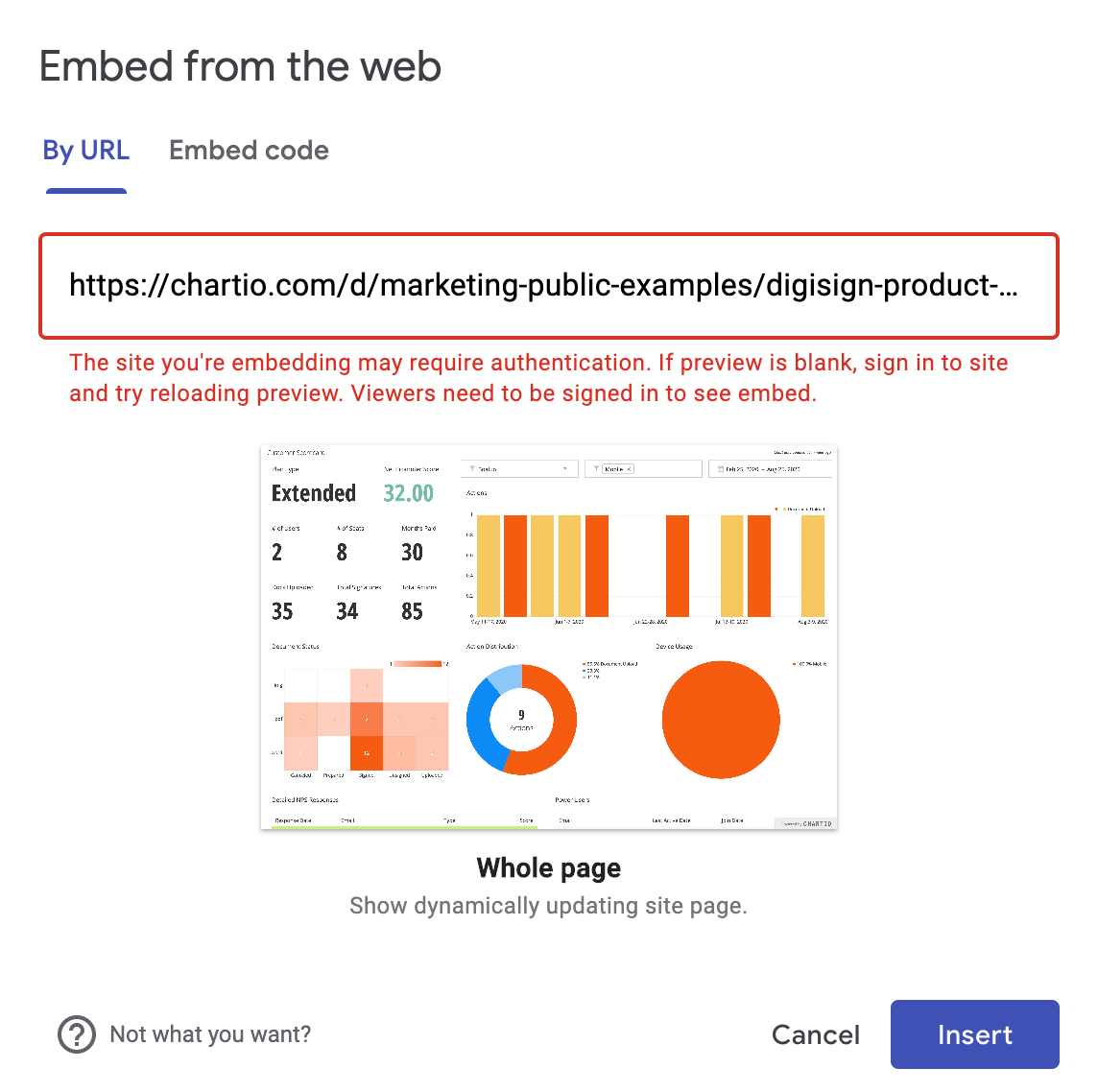
Embed using URL
Use the following format for your embed URL:
https://chartio.com/d/{your-org-slug}/{your-dashboard-slug}/?embed=1
Include any Dashboard Controls after ?embed=1 to filter the query, where each Control is separated by an &. For example, if we wanted the DEVICE Dropdown to show Mobile by default in our embedded dashboard, we’d include our DEVICE Dropdown in the URL like this:
https://chartio.com/d/my-org/my-dash/?embed=1&DEVICE=Mobile

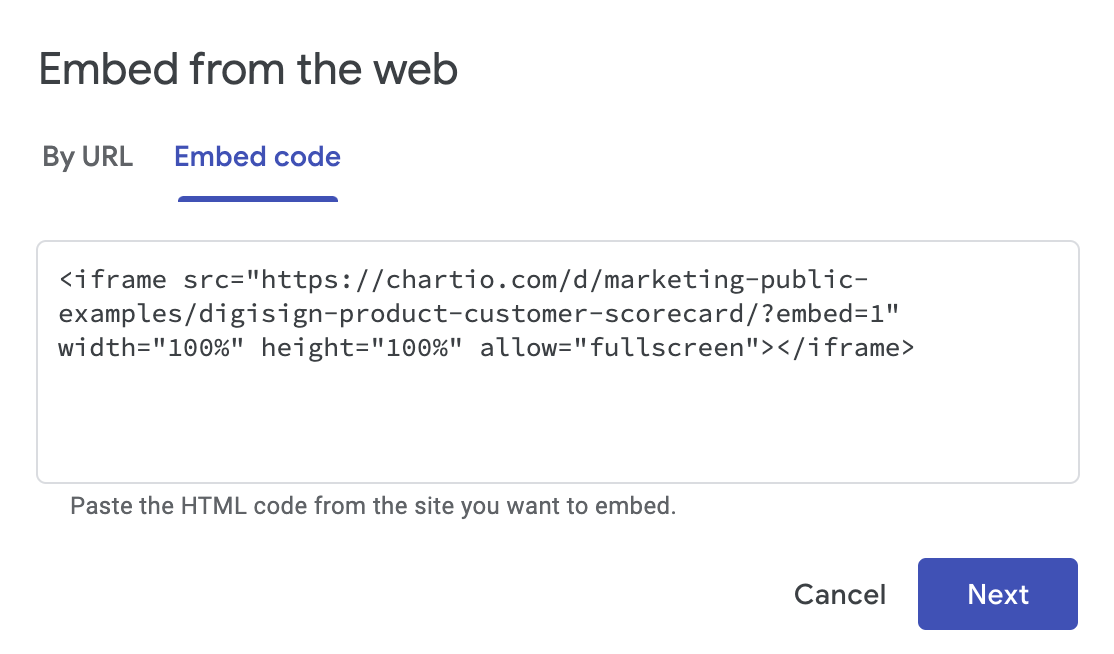
Embed using iframe
Use the following iframe format:
<iframe src="https://chartio.com/d/{your-org-slug}/{your-dashboard-slug}/?embed=1" width="100%" height="100%" allow="fullscreen"></iframe>
For the src, use the same URL you’d construct if you were embedding using URL. Also, feel free to adjust the width and height attributes or customize the HTML to fit your site.

Confluence
For detailed instructions, check out our FAQ for embedding in Confluence.
Salesforce
For detailed instructions, check out our FAQ for embedding in Salesforce.