Embedding
Chartio provides the ability to embed dashboards into existing Web applications. This powerful feature, referred to as Interactive Embedding (or Embedding, for short), allows you to provide personalized analytics to your customers, increasing the overall value of your product offering with minimal development effort.

Embedding supports the use of Chartio’s native dashboard elements, so viewers of embedded dashboards can filter charts using any Controls connected to that dashboard, if you choose to enable that setting. Dashboards will look just as they appear in Chartio; any dashboard Themes will be applied and dashboard titles will be visible. If enabled, viewers can also download your embedded dashboards.
Note: Drilldown functionality only works on charts within the same embedded dashboard.
Embedding version
Chartio currently supports two versions of embedding; however, we highly recommend upgrading from the old version to Interactive Embedding. Please reach out to us if you’d like to upgrade.
If you’re unsure which version is enabled on your account, follow these steps:
- Open the dashboard you wish to embed.
- Open the dashboard settings by clicking Settings from the dashboard sidebar.
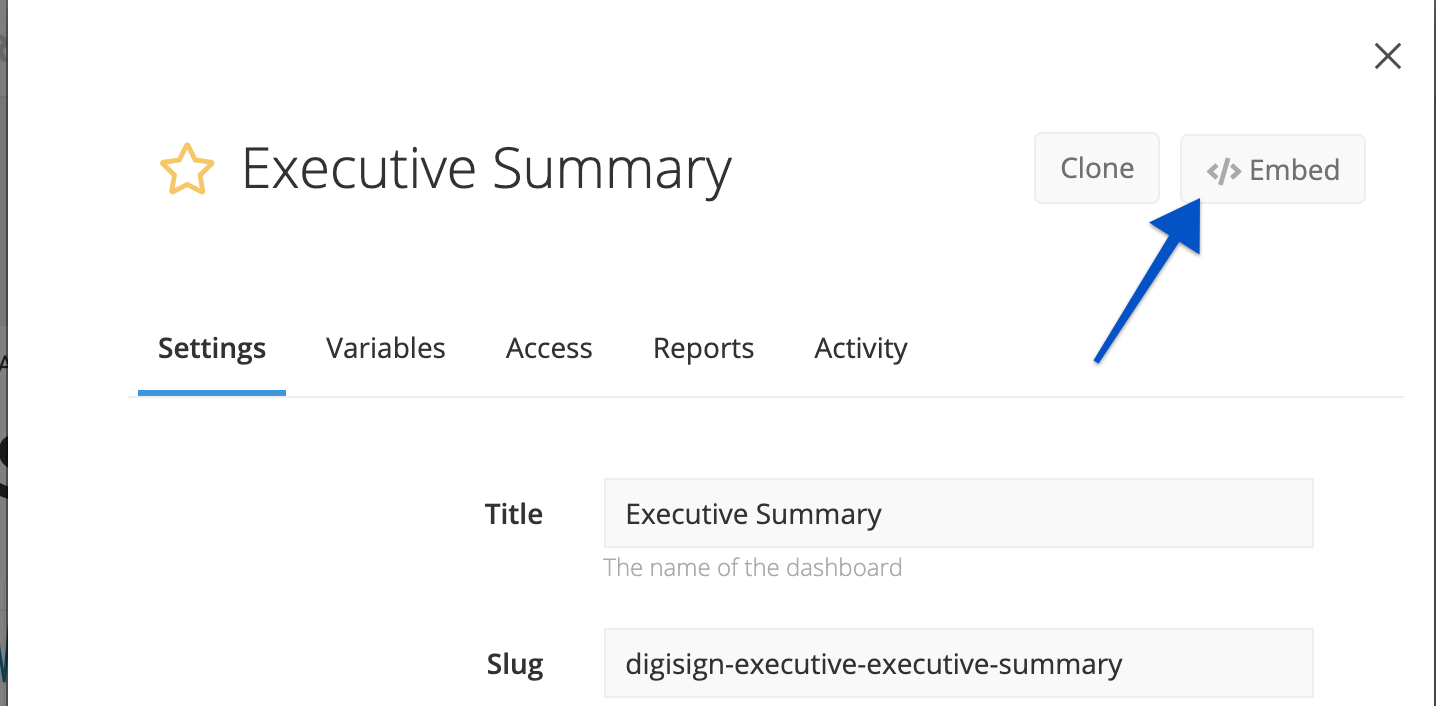
- Click the Embed button at the top right of the dashboard settings modal. This will open up the Embedding page for the dashboard.

-
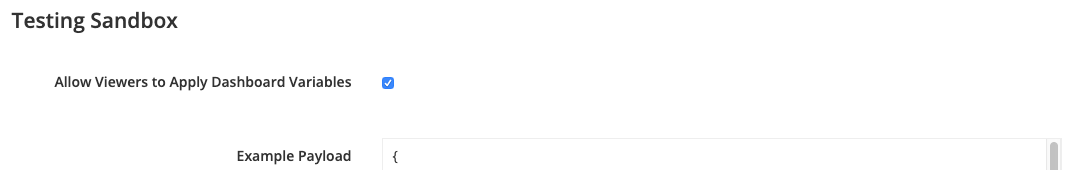
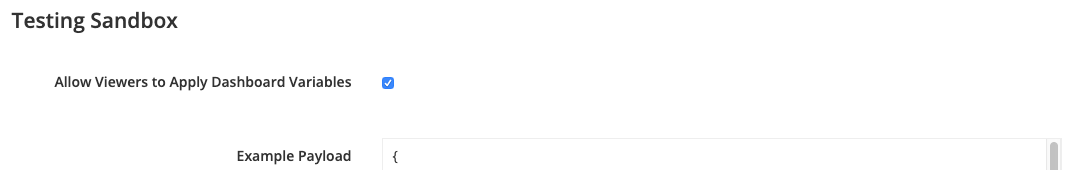
Check if the option to Allow Viewers to Apply Dashboard Variables is available under the Testing Sandbox section. If the checkbox exists, then Interactive Embedding is enabled. You can refer to Embedding a Dashboard for further setup instructions.

Technologies used
Integrating embedded dashboards into your application involves two open and easy-to-use technologies: JSON web tokens (JWT) and HTML iframes.
JWTs allow you to, in a tamper-proof manner from your end user’s perspective, pass the ID or slug of the dashboard you’d like to embed as well as the values to apply to any Dashboard Controls back to Chartio.
Depending on the version of embedding enabled for your organization, these values can be controlled either by using Chartio’s Dashboard Controls or by your application’s native UI elements. You can also choose whether or not your users can update the Dashboard Controls for each embedded dashboard.
HTML iframes are a common technology used for embedding third-party widgets into a webpage.
Plugging everything together is as simple as placing an iframe in your HTML that references in its src attribute a Chartio endpoint appended with a JWT.
Embedding security
Organization Embed Secret
Your organization’s Embed Secret is used during the JWT generation to secure the JWT from tampering using the HMAC256 signature mechanism. The Embed Secret is unique for your organization and needs to be kept secret to assure that embedding requests cannot be tampered with or spoofed.
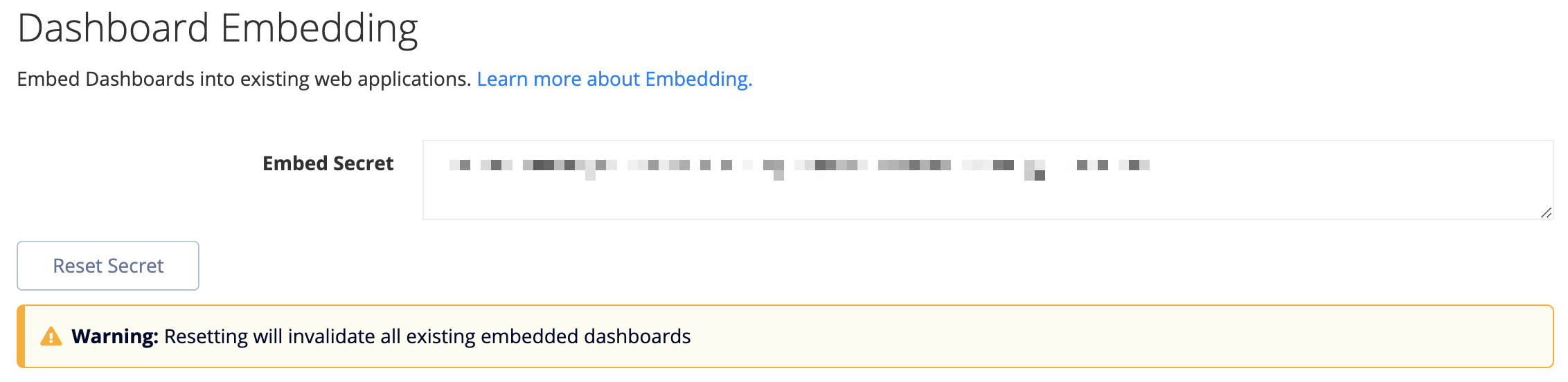
You can view your organization’s Embed Secret via the Embedding page (click Admin > Embedding from the top navigation bar). It can also be reset from this page if it’s ever leaked.

Sensitive data
The payload, though obscured via the JWT base64 encoding, is not cryptographically secure. While payload data cannot be tampered with without access to the organization Embed Secret, sensitive data (e.g., SSNs) should not be included in the payload.
Revoking end user access
To revoke end user access to embedded dashboards at any time, reset your organization’s Embed Secret. To do this, visit your organization’s Embedding page and click the Reset Secret button. Please note, this immediately invalidates embedding requests encoded with the old Embed Secret for all dashboards across your entire organization.
JWT expiration
By default, we expire JWTs at 24 hours from the iat (issued at) value. Your third-party JWT library may generate the iat value for you or require you to include it in your payload. You can lower the expiration time by changing the exp JWT value in the JWT’s payload; however, we’ll always cap the upper bound at 24 hours. This is to limit the downside of an end user looking at your HTML source in the browser and distributing the iframe src URL outside of your application; at most, they could only get away with this for 24 hours.
Limitations
URL length
The URL length of the payload cannot exceed that which browsers support, which is 2,038 characters for Internet Explorer. This means there are roughly 1,700 characters available for Dashboard Control definitions, which is more than enough for most applications.
Chartio’s native UI elements (old version)
Chartio’s native UI elements (Date Sliders, Dropdowns, etc.) and dashboard Drilldowns are disabled for embedded dashboards using the old version. This functionality is instead replaced with the more flexible env parameter in the JWT payload, which allows robust filter and drill capabilities based on UI elements native to the embedding application.
Number of dashboards per page
We can allow for one iframe (i.e., one embedded dashboard) per site page. If you’d like to embed multiple dashboards within your site, dashboards should be embedded within different pages. These can then be linked within dashboards or on your page via a menu or toggle.
Optimizing load
Usage statistics
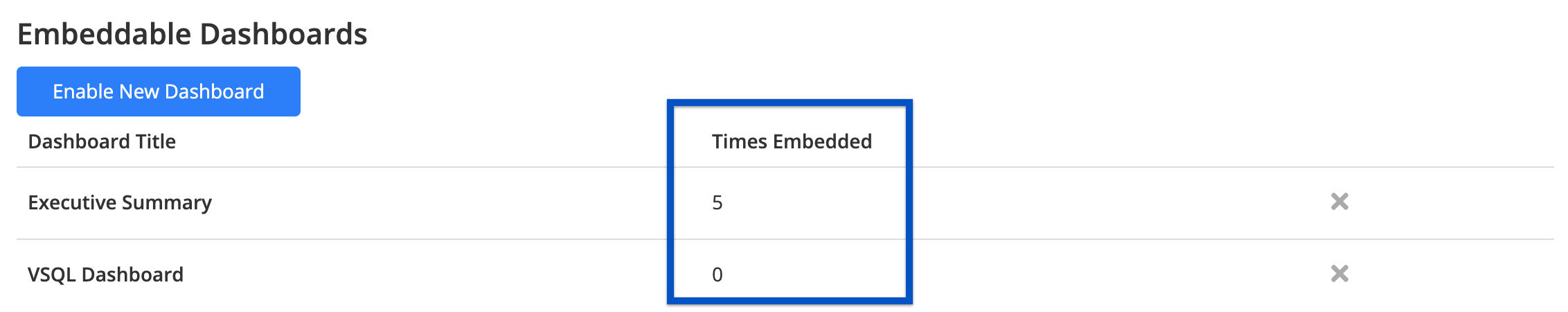
On your organization’s Embedding page, organization owners can see the number of times each dashboard has been embedded. This number corresponds to the number of times a dashboard has been requested for embedding with a completely new JWT and represents the number of times the queries associated with a dashboard have been sent to your database. If this number seems high, you may want to look into caching to avoid unnecessary load on your database.

Caching
Interactive Embedding embeds the native Chartio dashboard, so the embedded dashboard will use the cache settings for that dashboard in Chartio.
Old version
Queries relating to an embedded dashboard are only run when the iframe src URL is requested with a brand new JWT. The results are cached for all subsequent requests until the JWT expires, allowing an opportunity to pre-populate a cache with common iframe src URLs by requesting them server-side before end users ever request the URLs. This will eliminate any loading time end users would have had to endure waiting for the queries to complete. However, this is not required, and the mechanism you choose to build this cache is entirely up to you (e.g., lazy load, batch job, etc.).
Enable use of Dashboard Controls
Interactive Embedding supports using our native dashboard filters. If you would like to enable this for your users, enable the Allow Viewers to Apply Dashboard Variables setting in the dashboard’s Embed settings.
If the Allow Viewers to Apply Dashboard Variables setting is enabled, including Controls in the env parameter of the payload is optional.

If you would prefer to use your own UI elements linked to Hidden Variables for dashboard filtering, you may continue to do so.
Enable embedded dashboard downloads
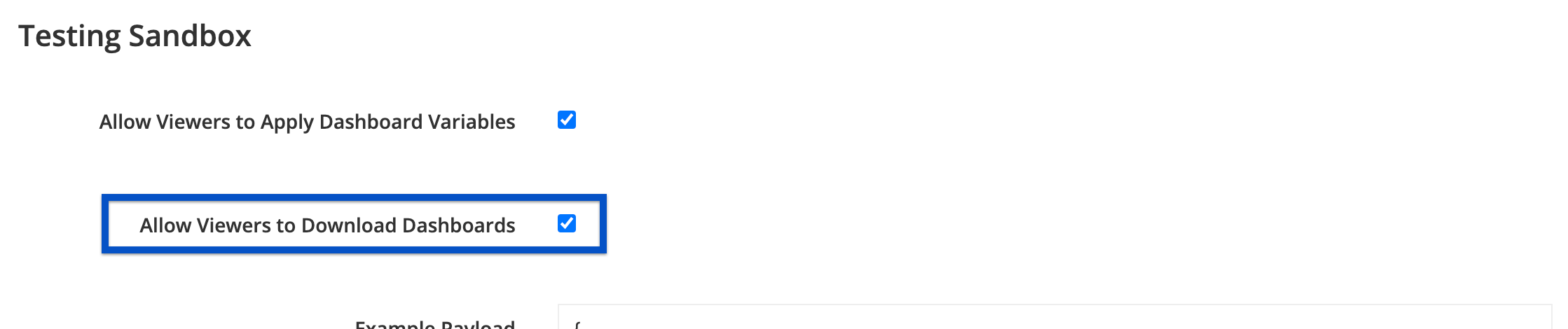
Allow embedded dashboard viewers to download the embedded dashboard by selecting Allow Viewers to Download Dashboards in the dashboard’s Embed page.

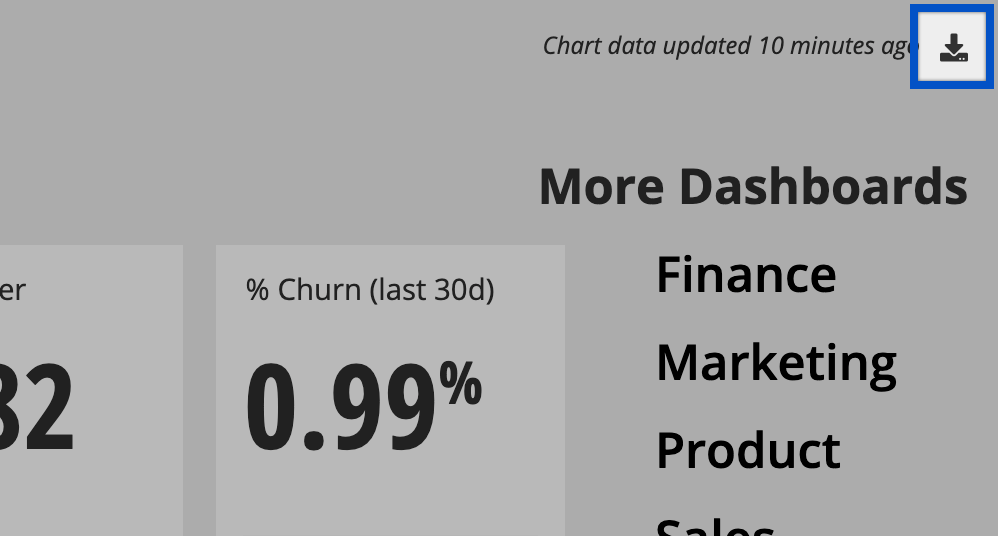
If enabled, viewers will see the Download icon in the top-right corner of the dashboard and have the option to download the dashboard as a PDF or zip file of CSVs—it works just like our typical dashboard download feature.

Switching to Interactive Embedding
In order for you to upgrade your dashboards to Interactive Embedding, we’ll need to enable it for your account. Contact us at support@chartio.com for more information.
For more further instructions and more information, check out our Transition to Interactive Embedding article.
Testing note
Once you have viewed a dashboard using Interactive Embedding, a cookie is set in your browser that will cause any embedded dashboards using the old version to redirect to chartio.com in your current browser session. If you reset your cookies or open a new browser session, the dashboard using the old version will be viewable as normal.