Transition to Interactive Embedding
How to switch from the old version to Interactive Embedding
Update your base URLs
Change the BASE_URL for your iframes to include your organization’s slug rather than simply your dashboard ID. You’ll also need to use the dashboard slug, not the dashboard ID, in the BASE_URL.
The old version required this format:
https://embed.chartio.com/d/dashboard-id/...
Interactive Embedding requires this format:
https://embed.chartio.com/d/org-slug/dashboard-slug/...
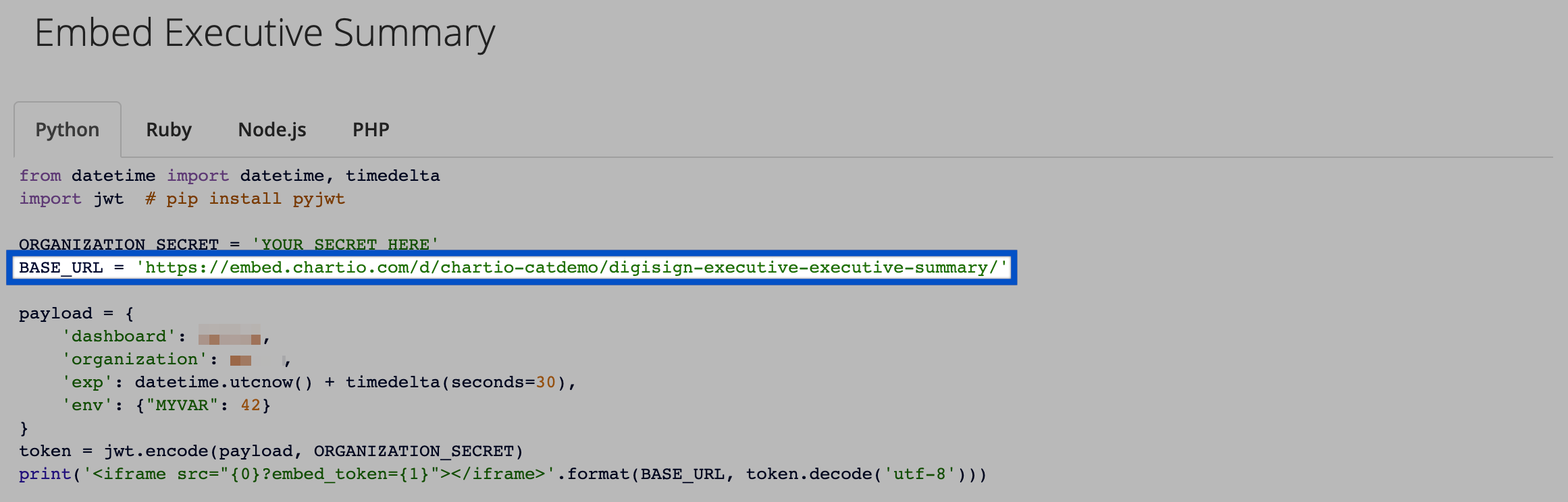
If you need to double-check you’re using the correct URL, you can open your Embed settings for the dashboard and refer to the BASE_URL in the example embed code snippets.

Use the proper data types for your payload
If you’re passing your dashboard ID in your payload, make sure it’s passed as an integer, not a string or float.
Update your embed URL generation scripts, if applicable
If you’re using a script to generate the embed URL, retrieve the example code as described in the setup instructions and update your script to match the functionality. Ensure the JWT token is a GET parameter instead of part of the URL. Additionally, make sure your payload contains a JWT expiration value of 24 hours or less.
If you’re using the embed URL directly, ensure your URL matches the new format (i.e., /d/org-slug/dashboard-id-or-slug/).
FAQs
Q: What are the changes in functionality with Interactive Embedding?
Embedded dashboards are now able to use more of the interactive dashboard functionality previously only available within Chartio directly. This includes Dashboard Controls and Drilldowns to current dashboards as well as series filtering with interactive legends.
Q: How is a dashboard embedded?
Dashboards are still embedded in the same way (using JWTs and HTML iframes)–just make sure you’re using the correct base URLs! But as mentioned above, you have more dashboard functionality you can enable with Interactive Embedding.
Check out our full Embedding instructions for more information.
Q: Are there any changes in how the payload is submitted?
The format of the payload remains the same, but the BASE_URL must now include your organization’s slug, which is used to log in to Chartio, and the dashboard slug, which is found in the URL to your dashboard in Chartio.
Q: Can I still use my application’s native filters rather than Chartio’s Dashboard Controls?
Yes, you can still add env variables within your application directly and use them to filter embedded Chartio dashboards using Hidden Variables.
If you don’t want embedded dashboard viewers to interact with the Chartio Controls in the dashboard, make sure to disable the Allow Viewers to Apply Dashboard Variables setting.
Q: How is caching handled for my embedded dashboards?
Old version: Queries relating to an embedded dashboard are only run when the iframe src URL is requested with a brand new JWT. The results are cached for all subsequent requests until the JWT expires, allowing an opportunity to pre-populate a cache with common iframe src URLs by requesting them server-side before end users ever request the URLs. This eliminates any loading time end users would have had to endure waiting for the queries to complete. However, this is not required, and the mechanism you choose to build this cache is entirely up to you (e.g., lazy load, batch job, etc.).
Interactive Embedding: Interactive Embedding embeds the native Chartio dashboard, so the embedded dashboard will use the cache settings for that dashboard in Chartio.
Q: Can I download my charts from my embedded dashboard?
Interactive Embedding has a direct download option, but the old version does not.
Here are a couple other options for downloading embedded dashboard data:
- Download table charts as CSVs from within the extended result view by clicking on the View all x rows and y columns link at the bottom of your table charts. If you don’t see this message and would like to force this view, simply adjust your table chart within Chartio to show fewer rows or edit the column width;
- Download a browser extension to take a full-page screen capture of your embedded dashboard such as Full Page Screen Capture.
Q: Is there still a size limit for my embedded dashboards?
While there’s no size limit for the overall embedded dashboard, individual charts are still subject to the 20MB size limit. Also keep in mind that large dashboards will likely experience performance issues. We recommend following these best practices for optimizing dashboard performance.
Q: Are there any visual differences between the embedded dashboards?
Because Interactive Embedding uses Chartio’s native UI elements, dashboard titles are now visible for embedded dashboards; previously, they were not shown. In addition, you can now use all your custom colors and dashboard themes.
Q: With Interactive Embedding, how are my Controls applied if I have disabled “Auto Apply Variables”?
If you’ve disabled Auto Apply Variables on your dashboard, this is also reflected in your embedded dashboard. You’ll be able to select the values for all your Controls before any queries are sent to your database. Once you’ve selected all the Controls values you wish to change, simply click on the Apply Filters button on the top right on your embedded dashboard.
We recommend disabling this feature if you have a large number of Controls on your dashboard to prevent sending additional queries to your database.
Q: How can I add Interactive Embedding to my plan?
If you’d like to start using Interactive Embedding, please reach out to us at support@chartio.com to upgrade your plan.
Q: I have more questions about Embedding, who can I contact?
If we missed anything or if you’re running into any issues switching from the old version to Interactive Embedding, don’t hesitate to reach out to our Success team at support@chartio.com.