Use key-value pairs in a Dropdown
Let’s say you have created a Dropdown to filter your charts by Activity Id. Often times, users will want to select the Activity Id’s associated Activity Name from the dropdown instead of having to use the Activity Id. Some identifying information is not known or useful to some users.
This type of situation is likely a use case for the key-value pair. Key-value pairs are sets of two linked pieces of data. The key is the unique identifier in the data set and the value is the data itself. For use with a Chartio Dropdown Control, the key is a unique ID and the value is the easy way for a user to identify the key.
Some potential use cases for using a key-value pair include when ID number information is not useful to the dashboard user. Often times a dashboard may be accessed by users that have little experience and no reason to know the numerical structure of the ID numbers for your client base. This would be a great time to use a key-value pair to identify the Client by their name, email, or some other more useful identifying piece of information.
Here’s how to create a key-value Dropdown: Simply edit your Dropdown and add the more useful second column your query.
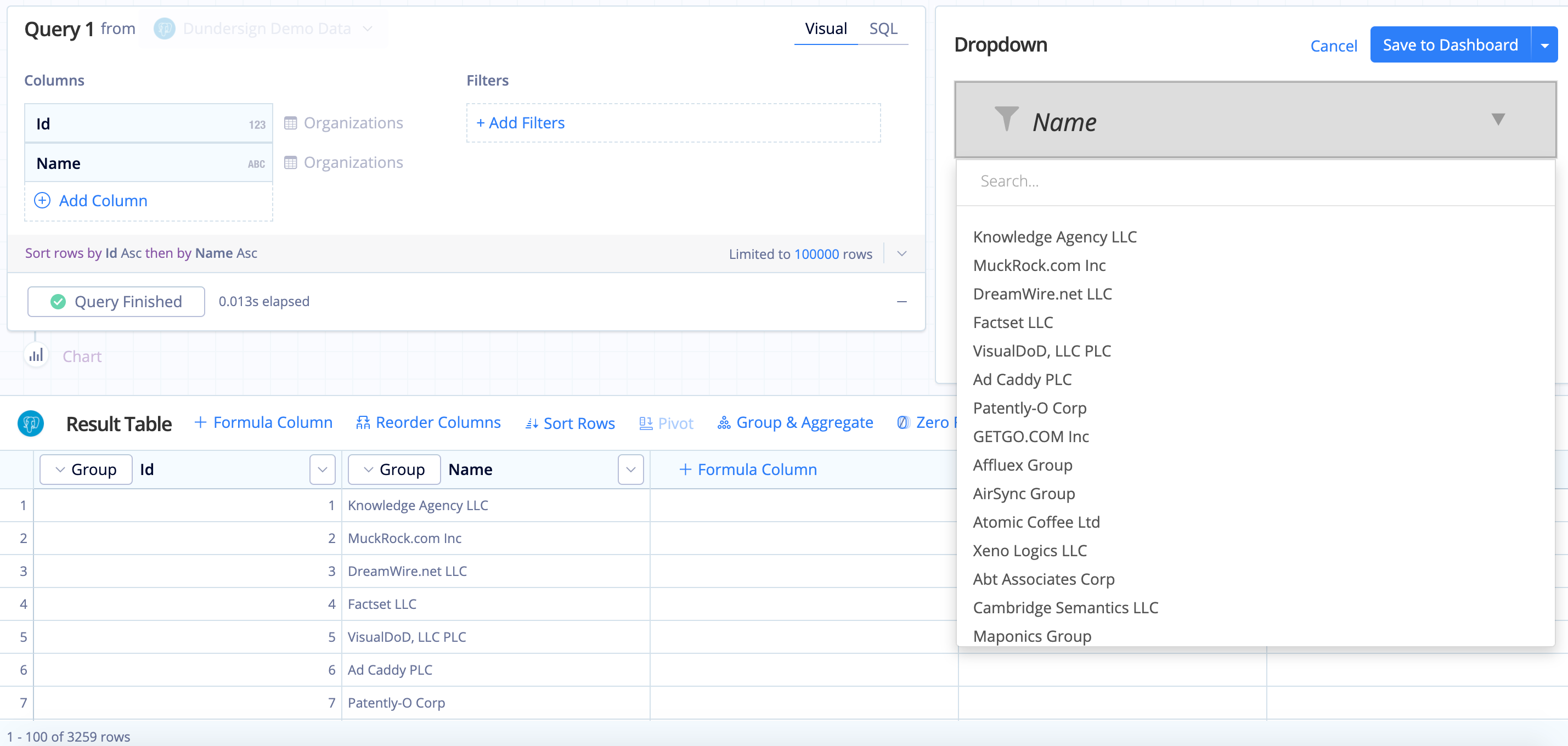
- In the Visual SQL interface, use the Group aggregation for both columns in the Query.
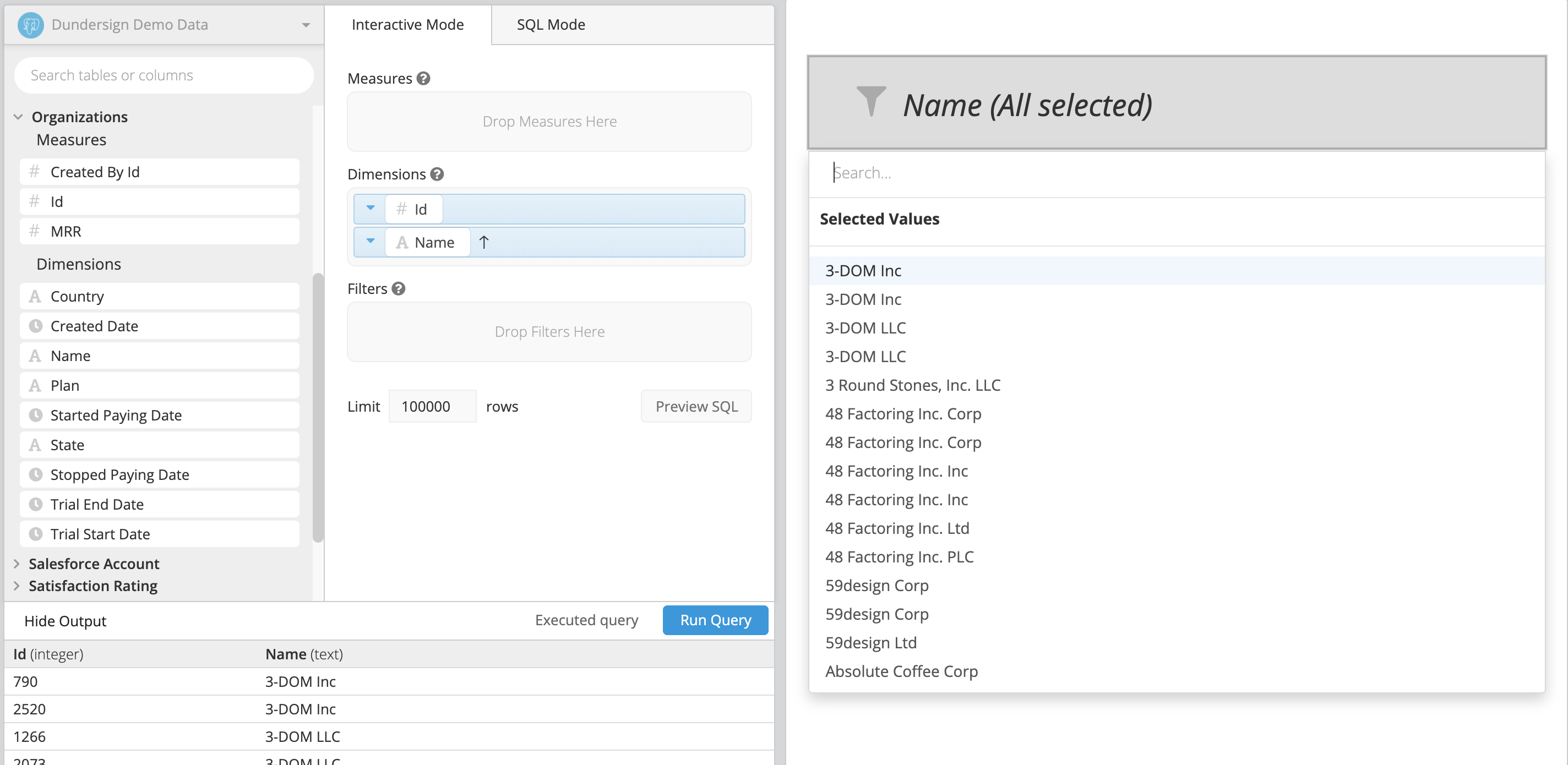
- In the Data Explorer interface, add both columns to the Dimensions field in the Dataset.
The first column’s values are used to filter charts, and the second column values are what’s displayed.
For this example, we use our Dundersign Demo Data data source. Using the Organizations table, we want to display Organization Name values in the Dropdown and filter by their associated ID. Here’s what how we’d set that up:
| In the Visual SQL interface |
|---|
 |
| In the Data Explorer interface |
|---|
 |
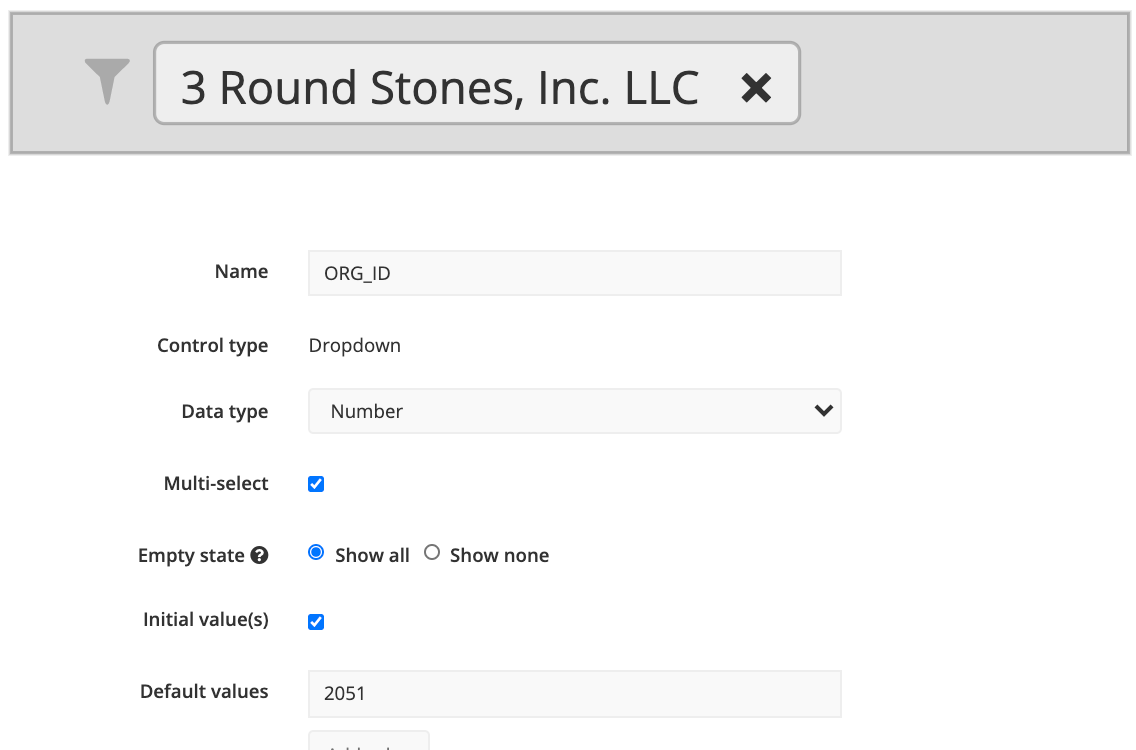
Key-value Dropdown settings
- For the Dropdown’s Data Type, select the data type of your key column. In our example, we’d select Number since our Organization IDs are integers.
- When setting key-value Dropdown default values or report values, use the key (first column), not the value (second column).