Add a measure to a Date Slider
Date Sliders are great to analyze periods of time, but flat lines aren’t very exciting… What if you could add a detail to your slider to help you see sudden and unexpected upticks in your data, prompting you to dig a little deeper into what’s going on? Good news - you can! You can add another dimensionality to your Date Slider to look at trends and filter your charts accordingly.
Here’s how you can do it:
In the Visual SQL interface
-
First you need to add a Date Slider to your dashboard. From the dashboard sidebar, click Add Control > Date Slider.

-
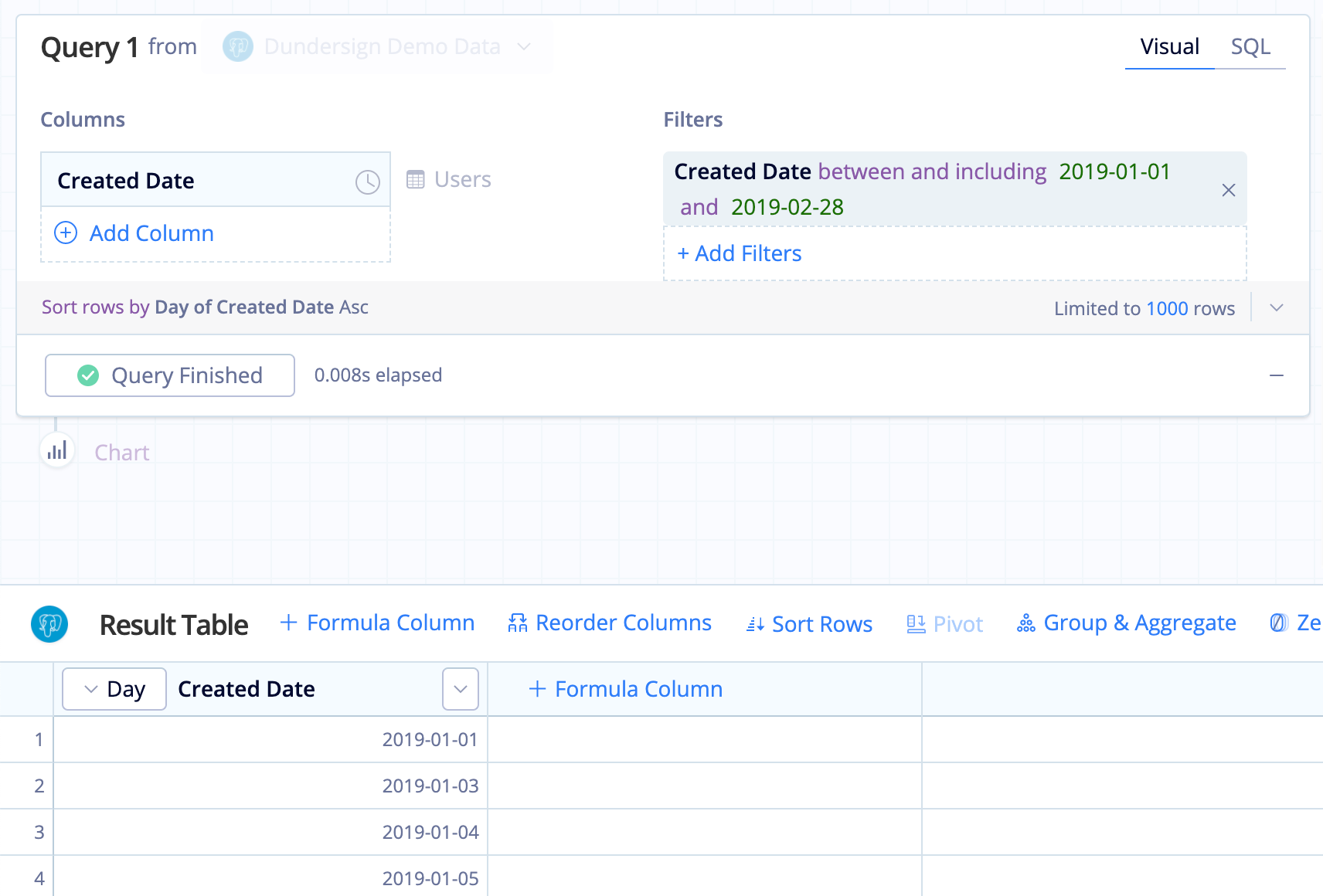
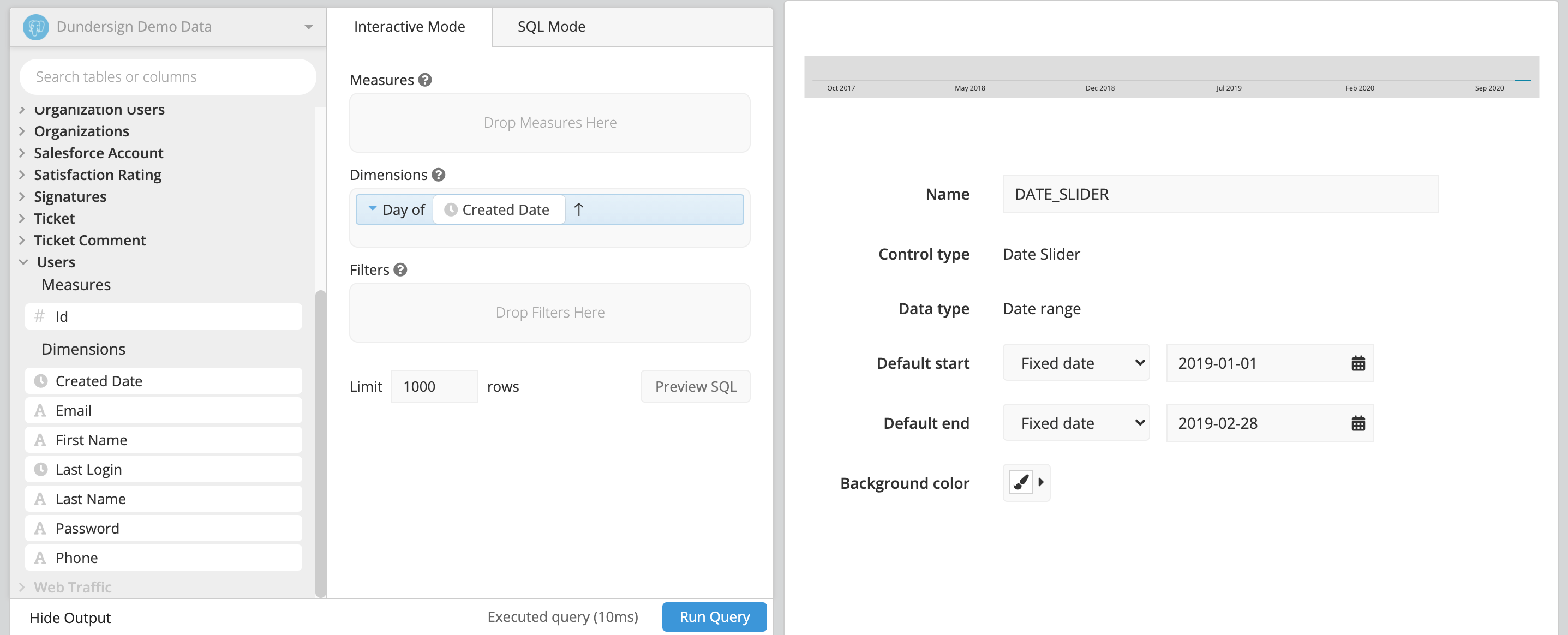
From there, you’re directed to Visual SQL where you’ll set the parameters of your Control.
In this example, we use the Dundersign Demo Data. From the Users table, add the Created Date column to the Columns section and keep the Day time bucket as its aggregation type.
-
Let’s say we want to filter our charts by Created Date and allow the dashboard viewer to filter anywhere between the first two months of 2019.
Add the Created Date column to the Filters section and select between and including as the filter operator and set the start and end dates as 2019-01-01 and 2019-02-28, respectively. Click Run Query.

-
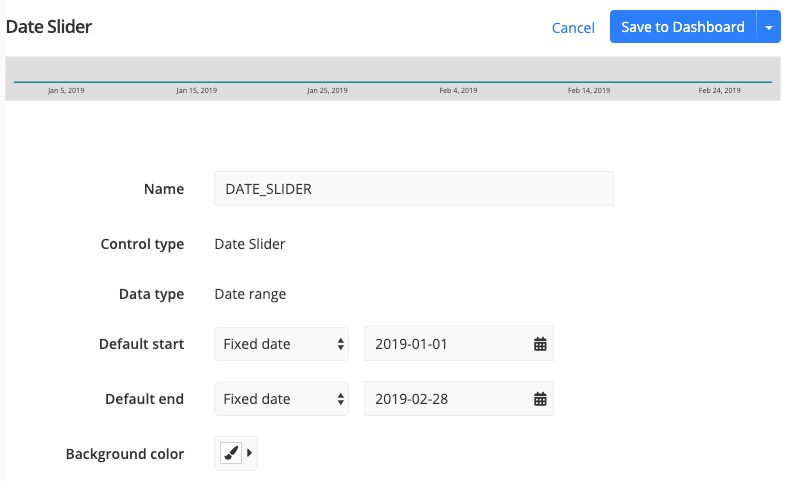
Now you can change the other parameters of the Date Slider in the Preview pane. Change the Default start and Default end dates to Fixed date with the same date range as the previous step. Once all the parameters are set, click Save to Dashboard to place your newly created Date Slider on your dashboard.

-
The Date Slider looks fine as it is; however, with a flat line, we can’t see any particular areas of interest to help us narrow down which dates to explore further.
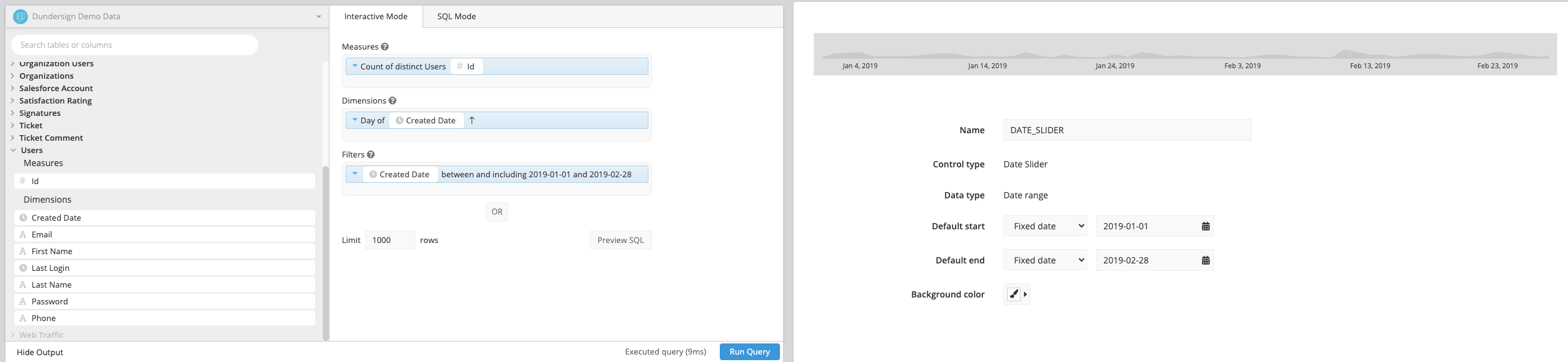
What if you’re interested in seeing the trend of new users added to your organization and how that changed over time? From the same Users table, add the Id column to the Columns section and select Count of distinct from its Aggregation menu. Upon running the query again, you’ll see the user count trend added to the Date Slider. Now our Date Slider is more insightful.
-
Click Save to Dashboard to place your newly created Date Slider on your dashboard.
Adding a measure to your Date Slider is a great way to add further visibility into the time period being analyzed. On your dashboard, if you see a spike in your data as we do in this example, you can dig deeper into what’s going on by dragging the Date Slider around the uptick and looking at the data to see the details and other metrics around it.
In the Data Explorer interface
Date Sliders are great to analyze periods of time, but what if you added a detail to your slider where you could focus on a sudden and unexpected uptick to analyze and drill into what’s going on? You can add another dimensionality to your Date Slider to look at trends and filter your charts accordingly.
Check out our step-by-step video showing how to create a Date Slider with an added measure:
Here’s your “how-to” guide to enhancing your Date Slider on a dashboard:
-
First you need to add a Date Slider to your dashboard. From the dashboard sidebar, click Add Control > Date Slider.

-
From there, you’ll be prompted to set the parameters of your filter.
In this example, we’ll use the Created Date column from the Users table in the Dundersign Demo Data. Let’s say we wanted to filter our charts by Created Date and allow the dashboard viewer to filter anywhere between the first two months of 2019.

-
The Date Slider looks fine as it is; however, with a flat line, we can’t tell where spikes may have occurred to help us narrow down which dates to select to further explore the data.
Let’s say you’re interested in seeing the trend of new users added to your organization and how that changed over time. Drag in the Id column into the Measures box. Upon running the query, you will see the user count trend added to the Date Slider!

Adding a measure to your Date Slider is a great way of adding visibility into the time period being analyzed. On your dashboard, if you see a spike in your data as we do in this example, you can dig deeper into what’s going on by dragging the Date Slider around the uptick and looking at the data to see the details and other metrics around it.