Dashboard Elements
In addition to charts, you can add other elements to your dashboard to enhance it such as Rulers, Links, Images, and Text.
Ruler
Add rulers to format and delimit sections on your dashboard. To do this, click on Add Ruler from the dashboard’s side menu. A pop-up will open and prompt you to select if you would like it to be Bolded, choose the ruler’s orientation, as well as add a background color if you’d like.
To resize the length of the ruler, hover over the right side of the ruler until a directional arrow appears. Click and drag the ruler to the right to expand it or to the left to shorten it.

You can also move the ruler as you would a chart or copy it by selecting Clone from the Ruler’s dropdown menu.
Link
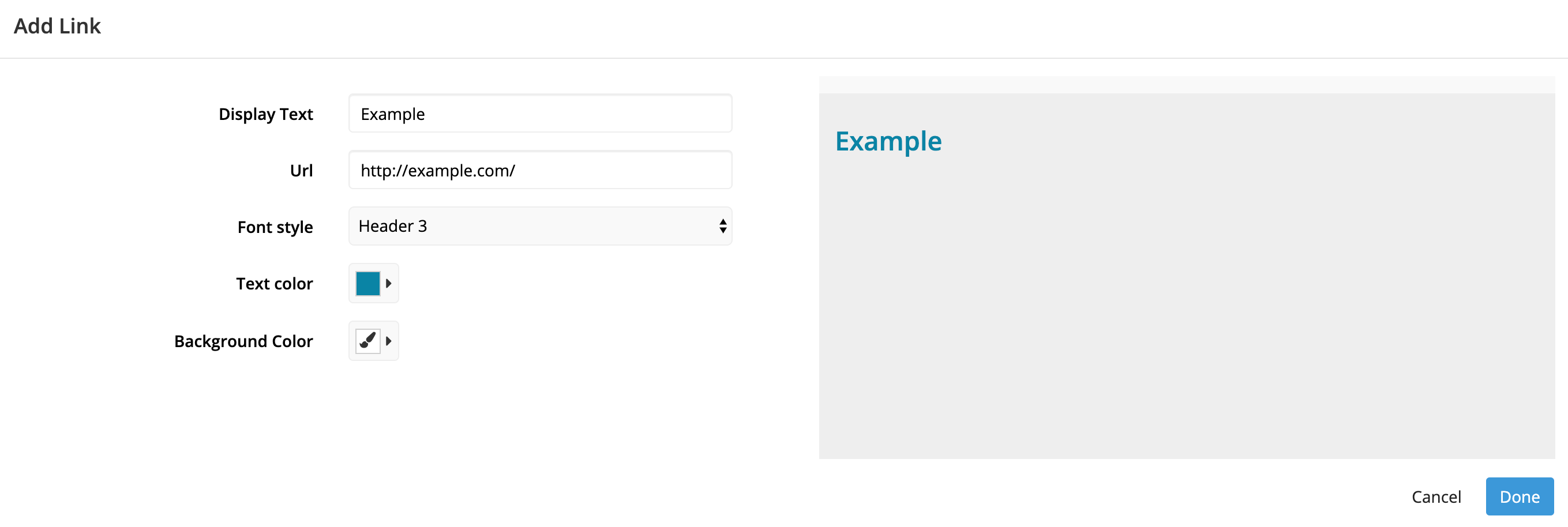
To add hyperlinked text within your dashboard, click on the Add Link option on the dashboard sidebar menu.
Within the pop-up, the Display Text box should contain text to be hyperlinked and displayed on your dashboard. The Url can link to other Chartio dashboards or to external sources which will be opened in a new tab. You can also set custom Font style as well as Text and Background Colors.
Link elements are also useful for linking to other relevant dashboards within your organization.

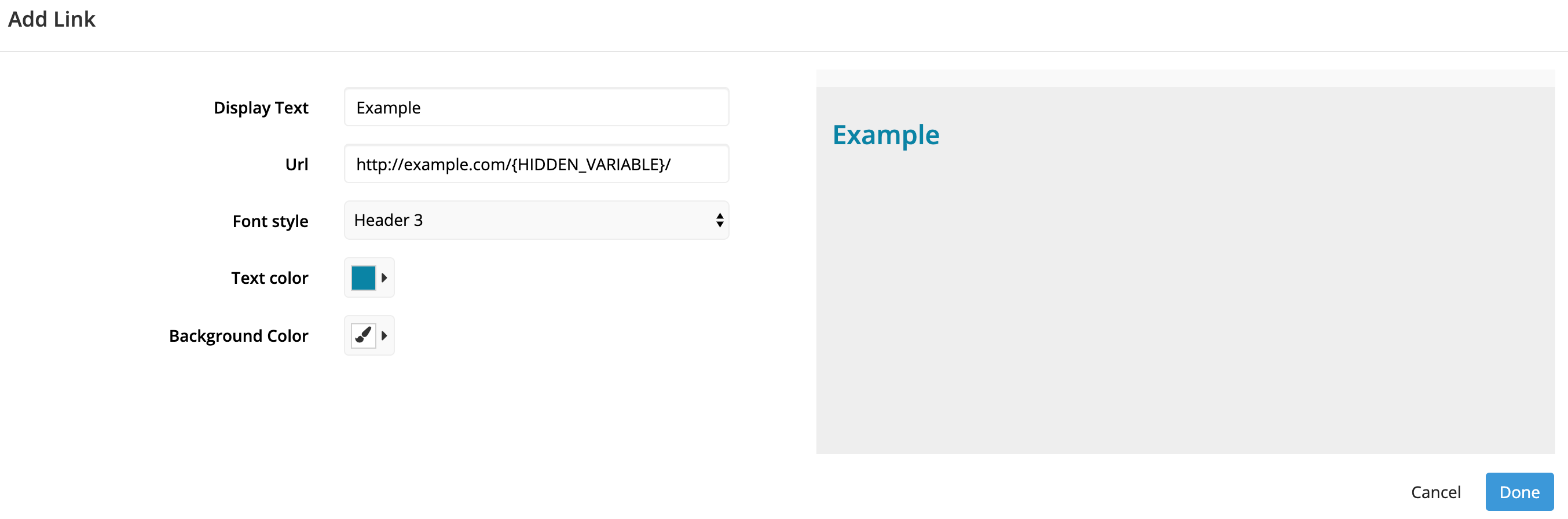
To insert a dashboard variable into your URL, simply add the variable name in curly braces to the URL field.

Note: You can also create custom hyperlinked columns within your charts by following one of the options.
Image
Click Add Image from the dashboard sidebar menu to add an image to any dashboard. Images can be resized similarly to other dashboard elements by dragging the bottom right of the image.
Before an image can be uploaded to a dashboard, the image must be saved locally. You can also use the Add Image element to add GIFs or short videos to your dashboards.
Text
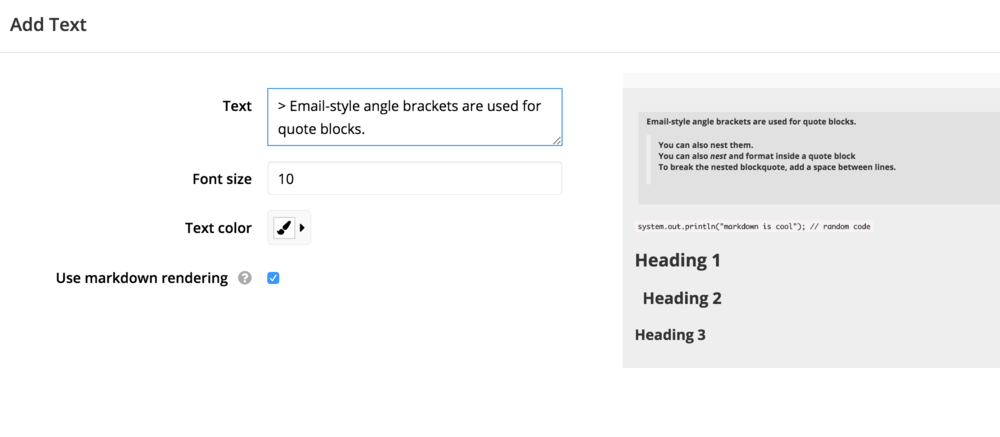
Click Add Text from the dashboard sidebar menu to add a text element to the dashboard. A modal will pop up for you to input your text and customize your text settings.
You can select Use markdown rendering to use Markdown (and some basic HTML) within the text settings.
Markdown text is not displayed in the PDF if the dashboard is downloaded or sent as a scheduled report. This is because Markdown is rendered in your browser, and our dashboard PDFs are generated on our server and will not render the Markdown text.
The supported Markdown and HTML syntaxes are listed below:

Phrase emphasis
*italic* and **bold**
_also italics_ and __also bold__
<em>still italic</em> and <strong>still bold</strong>
Underlines
<u>my underlined text</u>
Hyperlinks
[link text](https://chartio.com)
or <https://chartio.com>
or <a href="https://chartio.com">link text</a>
Headings
Markdown supports two styles of headers, Setext and atx.
Setext-style headers are “underlined” using equal signs (for first-level headers) and dashes (for second-level headers). For example:
This is an H1
=============
This is an H2
-------------
Any number of underlining =’s or -’s will work.
Atx-style headers use 1-6 hash characters at the start of the line, corresponding to header levels 1-6. For example:
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Alternatively, you can use HTML heading tags:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Lists
Ordered
To create ordered lists with Markdown, use numbers followed by periods:
1. first
2. second
3. third
Here’s how you’d make an ordered list with HTML:
<ol>
<li>first</li>
<li>second</li>
<li>third</li>
</ol>
Unordered
To create unordered lists with Markdown, you can use asterisks, pluses, and hyphens — interchangeably — as list markers:
* first
* second
* third
* fourth
Here’s how you’d make an unordered list with HTML:
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>
Code spans
Inline code spans
With Markdown, wrap your inline code with backticks.
I want to call out my `code`.
With HTML, wrap your inline code with <code> tags.
I want to call out my <code>other code</code> with HTML.
Code blocks
With Markdown, code blocks are delimited by backticks.
```
system.out.println("Markdown is cool");
// random code
```
With HTML, you’d wrap your code with <pre> tags:
<pre>system.out.println("HTML is also cool");
// more random code
</pre>
Quoteblocks
With Markdown:
> Email-style angle brackets are used for quote blocks.
>> You can also nest them.
>> You can also *nest* and **format** inside a quote block
> To break the nested blockquote, add a space between lines.
>Markdown allows you to be lazy and only put the > before the first line of a hard-wrapped paragraph
With HTML:
<blockquote>This is a quote</blockquote>
Add another line to resume regular paragraph text.